Tutorial: Create Interactive Custom Charts
Introduction
Interactive features like Cross-filter and Drill-through are now available to Custom Charts too. To enable this feature, you will need to declare your user interaction (or “Signal”, as Vega-lite calls it) in your chart definition so that your Custom Chart can listen for those interactions.
For example, if you want select an interval/ range of data in the chart by dragging your mouse, simply an “Interval” interaction. Your chart will be able to listen for the dragging motion.
Selection Types
Point selection (click selection)
You can read more about point selection in Vega-lite docs here: https://vega.github.io/vega-lite/docs/parameter.html#select.
Point selection happens when a user selects a value (by Left Click), or a range of value (by holding Shift then Left Click) on your chart.
To deselect, a user would need to Left Click once more time on the selected values.

Interval selection
Interval selection happens when a user creates selection by holding Left Click then dragging it across their chosen values.
To deselect, a user would need to Double Click on anywhere in the chart.
Interactive Custom Chart Guides
Create highlight/stroke effect on point selection
Outcome
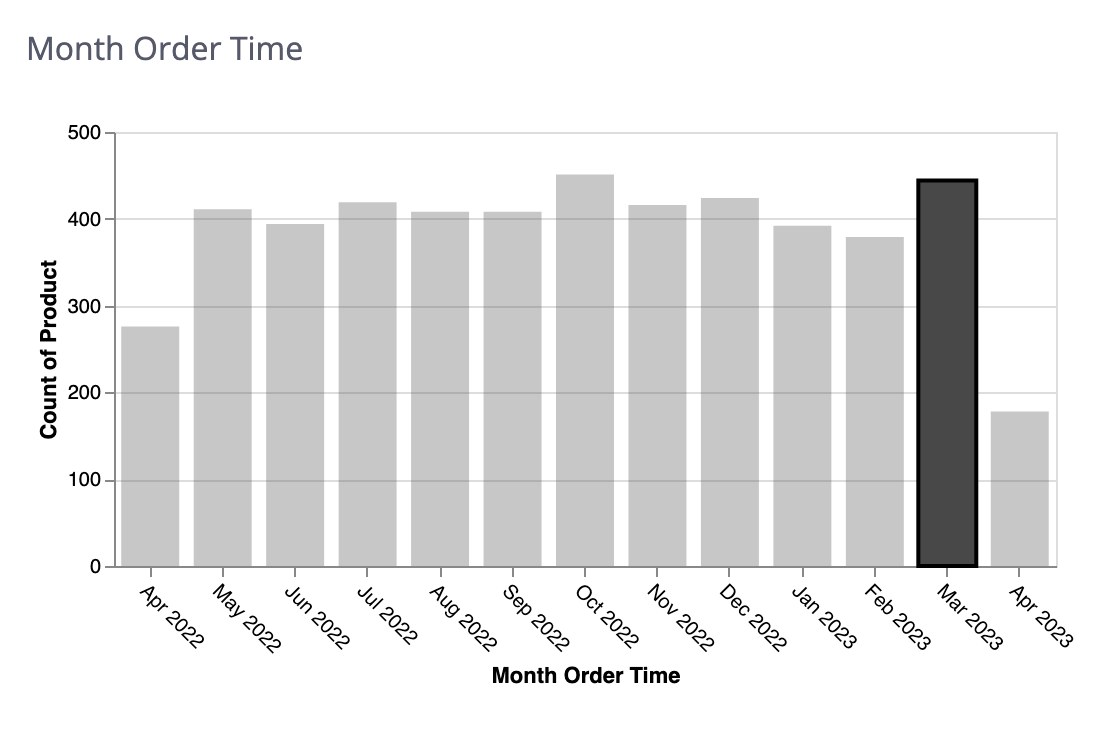
When a user selects a column, or a range of columns (using Shift-Left Click), the data should be highlighted. Additionally, on mouse hover, there should be a stroke outlining the column.
Step-by-step instruction
- In your Template definition, create a Point Selection declaration so that your chart can recognize this type of user’s interaction.
template: @vgl {
...
"params": [
// This selection is only effective when user hovers over it
{
"name": "pointSelectionOnMouseOver",
"select": {"type": "point", "on": "mouseover"}
},
// This selection is effective when user clicks on the chart
{"name": "normalPointSelection", "select": "point"}
],
...
}
- Next, let’s define a
fillOpacityrule so that on user’s selection, the selected column(s) would have full opacity while the others would be faded out.
template: @vgl {
...
"mark": {
// define color for your columns
"fill": "#484848"
},
"encoding": {
"fillOpacity": {
// selected columns will have full visibility
"condition": {"param": "normalPointSelection", "value": 1},
// unselected columns will only be visible 30%
"value": 0.3
},
}
...
}
- Now try:
- Click on a single column.
- Select a range of columns by holding Shift and click on them.
You should see that the selected columns are highlighted.

- Next, let’s create stroke when you hover over a column(s). Your selected columns should have bolder stroke than the hover ones.
template: @vgl {
...
"encoding":{
"mark": {
// define color for your stroke
"stroke": "black",
},
"strokeWidth": {
"condition": [
{
// stroke border value is 2 on selected columns
"param": "normalPointSelection",
"empty": false,
"value": 2
},
{
// stroke border value is 1 on hover columns
"param": "pointSelectionOnMouseOver",
"empty": false,
"value": 1
}
],
// by default, there should be no stroke
"value": 0
}
}
...
}
- Try selecting and hovering on your columns. You should see there is a light stroke on hovered column(s), and bolder stroke(s) on selected one.

Full code example
Visit Create highlight/stroke effect on point selection for the full code example.
Enable Cross Filtering on point selection
💡 Cross filtering creates shared filters that are applied to all report widgets in your dashboard. To learn more about this feature, head over to Cross Filter.
Outcome
When a user selects a data range on your chart, a cross filter containing the selected range would be applied to all report widgets in your dashboard.
Prerequisite
For highlight/stroke effect on user’s point selection, please see Create highlight/stroke effect on user’s point selection guide.
Step-by-step instruction
- In your Template definition, create a point selection declaration so that your chart can recognize this type of user’s interaction.
template: @vgl {
...
"params": [
// This selection is effective when user clicks on the chart
{"name": "normalPointSelection", "select": "point"}
],
...
}
- In your Template definition, add holisticsConfig field. Add crossFilterSignals field. Then, insert your Point Selection from step 1 into this field.
template: @vgl {
...
"holisticsConfig": {
"crossFilterSignals": ["normalPointSelection"],
}
...
}
- Let’s try:
- Click on a single column.
- Select a range of columns by holding Shift and click on them.
On these actions, a cross filter should be created and applied to other reports in your dashboard.
Full code example
Visit Enable Cross Filter on point selection for the full code example.
Enable Cross Filtering on interval selection
Outcome
When a user creates an interval selection (by holding Left Click then dragging it across your chosen values) on your chart, a cross filter would be applied to all report widgets in your dashboard.
Prerequisite
For highlight/stroke effect on user’s point selection, please see Create highlight/stroke effect on user’s point selection guide.
Step-by-step instruction
- In your Template definition, create an interval selection declaration so that your chart can recognize this type of user’s interaction.
template: @vgl {
...
{
"name": "intervalSelection",
"select": {"type": "interval", "encodings": ["x"]}
}
...
}
- In your Template definition, add holisticsConfig field. Add crossFilterSignals field. Then, insert your Point Selection from step 1 into this field.
template: @vgl {
...
"holisticsConfig": {
"crossFilterSignals": ["intervalSelection"],
}
...
}
- Let’s try:
- Create an interval selection by holding Left Click and dragging it across your chosen values.
A cross filter should be created and applied to other reports in your dashboard.
Full code example
Visit Enable Cross Filter on interval selection for the full code example.
Enable Cross Filter for all sub-charts in a Mixed Chart
Outcome
Prerequisite
For instructions on how to build a mixed chart, see: Tutorial: Create a Combo Chart .
Step-by-step instruction
- In your Template definition, navigate to the definition of the sub-chart that you want the cross filter would be applied to.
template: @vgl {
...
"layer": [{ // Your bar chart definition },
{ // Your line chart definition - Let's define some rules so that cross filter
//would be applied to this subchart.
}]
...
}
- Add transform field into the definition. In this field, add a filter that takes your user’s selection as its params.
template: @vgl {
...
"layer": [{ // Your bar chart definition },
{
"transform": [{
// Remember to declare your intervalSelection!
"filter": {"param": "intervalSelection"}
}],
// the rest of the sub-chart definition
}]
...
}
- Try creating a cross-filter on your dashboard and see if your sub-chart changes accordingly.
Full code example
Visit Enable Cross Filter for all sub-charts in a Combo Chart for the full code example.