Single Dashboard embedding - Drill-Through
This documentation assumes you have gone through the following documentation:
Introduction
Drill-Through is a great way to allow your embed users to dig deeper, explore data related to the ones currently presented, and generate more business insights. Drill-Through in embedded dashboards behave exactly like how it is in normal dashboards, aside from some additional setting up steps.
How to set up Drill-Through in Embedded Dashboard
You must have already set up a drill-through for the dashboard inside Holistics.
Add drillthroughs to the payload
To enable drill-through in your embedded dashboard, add the drillthroughs value to the payload (alongside other settings like permissions or filters).
payload = {
settings: settings,
permissions: permissions,
filters: filters,
drillthroughs: drillthroughs,
exp: expired_time
}
The drillthroughs value comprises of the id(s) of the dashboard that you allow your embed users to drill to.
Add destination dashboard_id to the drillthroughs
Your dashboard inside Holistics may be able to drill to multiple dashboards. To control which dashboard you allow your embed users to drill to, you need to explicitly add the drill-able dashboard's ID to the drillthroughs value.
For example, your dashboard A inside Holistics can drill to dashboard B, C, D, E with id 123, 456, 789, and 111 respectively. If you want your users to drill from your embedded dashboard A to dashboard B, C, and D only, simply include id 123, 456, 789 inside drillthroughs value drillthroughs = { }:
drillthroughs = {
"123": {
# other settings of dashboard 123 go here
},
"456": {
# other settings of dashboard 456 go here
},
"789": {
# other settings of dashboard 789 go here
}
}
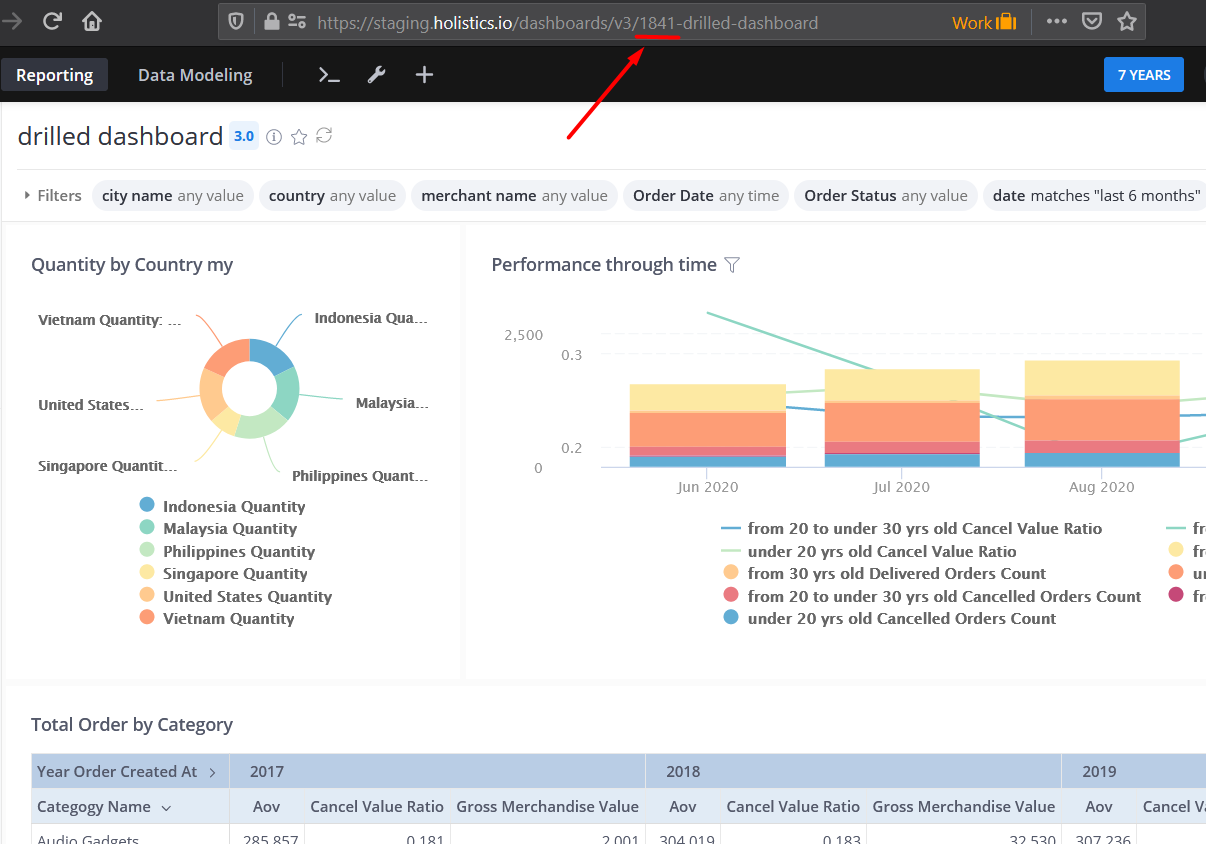
You can get the dashboard ID from its URL:

Edit Filter Display in your destination dashboard (optional)
In case you want to hide or overwrite the default filter value for your destination dashboard, just simply add value filter = { } nested under the destination dashboard_id and add the filter_name you want to overwrite or hide.
drillthroughs = {
"123": {
filters: {
city_name: {
hidden: true,
default_condition: {
operator: "is",
values: [],
modifier: null
}
},
country: {
hidden: true,
default_condition: {
operator: "is",
values: ['Vietnam'],
modifier: null
}
}
}
},
"456": {
# other settings of dashboard 456 go here
},
"789": {
# other settings of dashboard 789 go here
}
}
In the example above, we want to hide both filter city and country in the destination dashboard and overwrite the default filter value of country (set to Vietnam), I changed the hidden value to true and changed the value inside default_condition to Vietnam.