Dashboard Themes
Introduction
Themes (in Canvas Dashboard) allow greater control over the styling and visual appearance of your dashboards. This feature lets you customize a wide range of elements, including:
- Typography: Modify the font family, font size of text and data labels
- Colors: Customize the color of dashboard backgrounds, borders, and other elements
- Canvas & block styling: Add paddings, shadows, or even use custom images as backgrounds
- Visualization styling:
- Table visualization: Customize font size, color, and borders of your table visualizations.
With Themes, you can easily create visually appealing dashboards, align your dashboard's color scheme with your branding, and even design dark-themed dashboards.
High-level concepts
Theme types
There are two types of themes in Holistics: pre-built themes, and local themes. Each serves different use cases:
| Name | Description |
|---|---|
| Pre-built themes (or reusable themes) | Pre-built themes that can be applied across multiple dashboards, providing consistency and efficiency. There are two sub-types:
These themes can be selected from a dropdown menu when styling any dashboard. |
| Local themes (or ad-hoc themes) | Local customizations applied directly to a specific dashboard that cannot be reused elsewhere. Perfect for:
|
Theme components
Dashboard themes comprise 4 main levels: Page theme, Canvas theme, Block theme, and Viz theme. Each level allows for the definition of its associated properties. (See Syntax References for details.)

| Level | Description | Customizable properties |
|---|---|---|
| Page theme | Control the styling of the outermost container of the Canvas (the viewport surrounding the entire canvas area). | Background color |
| Canvas theme | Control the styling of the primary reporting area that contains all dashboard blocks. | Background, border, shadow, opacity |
| Block theme | Control the styling of analytics blocks. |
|
| Viz theme | Control the styling for data visualizations. Note: Table theme has an override mechanism for better controlling table styling: General styling is overridden by headers, sub-headers, and subtitles, in that order. | Table theme: Styling for table-based visualizations, including: Data Table, Pivot Table, Metric Sheet. Customizable properties:
|
How-to
Themes feature is only available when building dashboards in Development. It won't be visible in Reporting edit mode.
Apply pre-built themes
You can apply pre-built themes to your Canvas Dashboard using either the GUI or code approach:
GUI Method:
- Open Themes Setting at the top right corner of your dashboard
- Choose from either system themes (built-in by Holistics) or your organization's custom themes

Code Method: Reference the theme directly in your dashboard code using the following syntax:
Dashboard ecommerce_dashboard {
theme: H.themes.name // built-in, system themes
}
Dashboard ecommerce_dashboard {
theme: theme_name // custom, reusable themes
}
Create a new Local theme
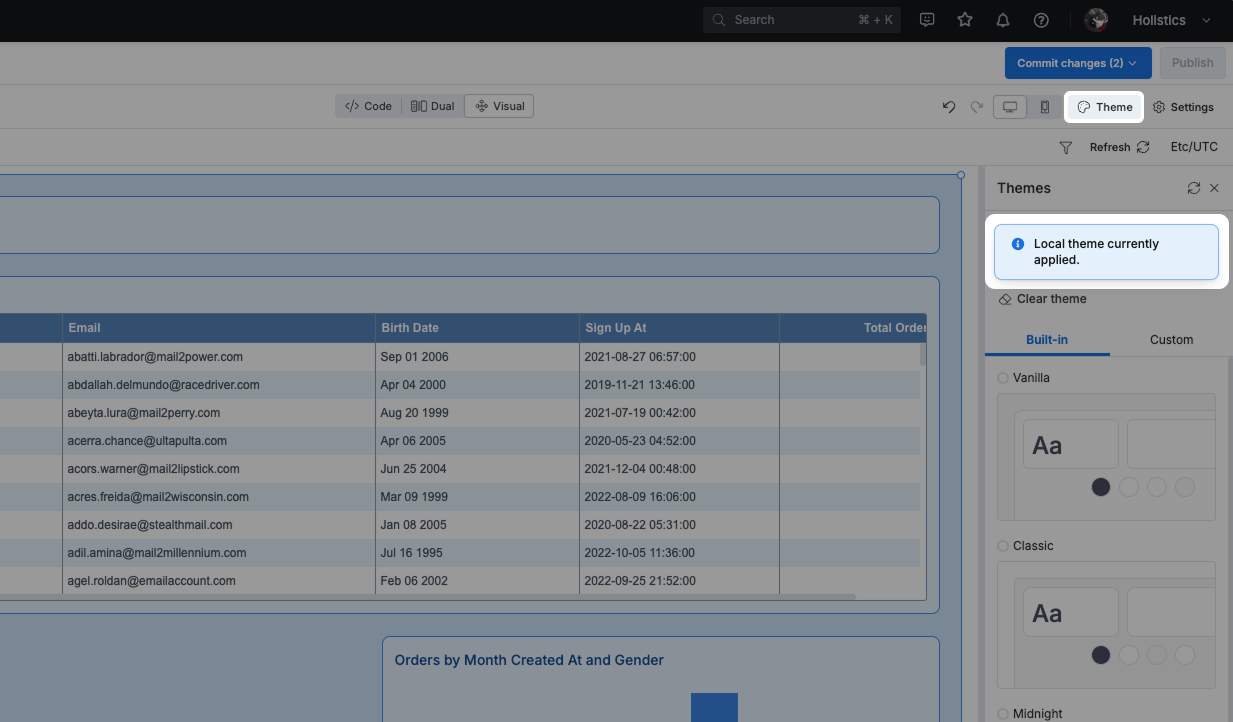
Local themes are defined directly within your dashboard code using the theme parameter. When your dashboard uses a local theme, you'll see a local theme indicator in the Theme Settings panel:

Holistics offers different customization levels to provide more granular control over your dashboard styling:
- Page Theme: Properties that apply to the entire Canvas Dashboard page
- Block Theme: Properties that apply to individual blocks, overriding the Page Theme settings
- Visualization Theme (Viz Theme): Properties that apply to the data visualization in visualization blocks.
- Table Theme: Properties that apply to Table family visualizations (Data Table, Pivot Table and Metric Sheet).
Syntax:
Dashboard ecommerce_dashboard {
theme {} // normal local theme
}
Dashboard ecommerce_dashboard {
theme: PageTheme {} // normal local theme, using AML syntax
}
Dashboard ecommerce_dashboard {
theme: theme_name.extend({}) // local theme created from extending a pre-built theme
}
Create new custom themes (or reusable themes)
If you want your created themes to be reusable by other team members, you can convert them to custom themes using code.
To create a reusable custom theme, simply follow these steps:
- Step 1: Declare a reusable variable for the PageTheme using AML Constant.
- Step 2: Apply the custom theme from the Themes menu; or call the variable at the dashboard's
themeparameter.
While reusable themes can be declared anywhere in your project, we recommend organizing them in a separate file (e.g. themes.aml) for better management.
For example, here we create a themes.aml file to declare a custom theme named classic_blue, and then reference it in the dashboard file under the theme parameter:
- ecommerce_dashboard.page.aml
- themes.aml
Dashboard ecommerce_dashboard {
title: "eCommerce dashboard"
theme: classic_blue
...
}
PageTheme classic_blue {
background {
bg_color: "#FFFFFF"
bg_repeat: false
bg_size: "cover"
// bg_image:
}
canvas {
border {
border_radius: 4
border_width: 1
border_color: "#4896EA"
border_style: "solid"
}
background {
bg_color: "#D1E5FA"
bg_repeat: false
bg_size: "cover"
// bg_image:
}
shadow: "none"
opacity: 1
}
// Block Theme
block {
label {
font_family: "Inter"
font_size: 14
font_color: "#1357A0"
font_weight: "medium"
font_style: "normal"
}
text {
font_family: "Inter"
font_size: 12
font_color: "#1357A0"
font_weight: "normal"
font_style: "normal"
}
border {
border_width: 1
border_radius: 8
border_color: "#4896EA"
border_style: "solid"
}
background {
bg_color: "#E8F2FD"
bg_repeat: false
bg_size: "cover"
// bg_image:
}
padding: 12
shadow: "none"
opacity: 1
}
//Viz Theme
viz {
// Table Theme
table {
general {
bg_color: 'white'
hover_color: '#C8DCF2'
banding_color: '#EAF5FC'
font_size: 12
font_color: '#505D6A'
font_family: 'Arial'
border_color: '#90A2B7'
border_width: 1
grid_color: '#90A2B7'
}
header {
bg_color: '#608EC3'
font_size: 12
font_color: 'white'
font_weight: 'bold'
}
// Pivot table properties
sub_header {
bg_color: '#AECEF2'
font_size: 12
font_color: '#505D6A'
font_weight: 'bold'
}
// Metric Sheet properties
sub_title {
font_size: 12
font_color: '#505D6A'
font_weight: 'bold'
}
}
}
}
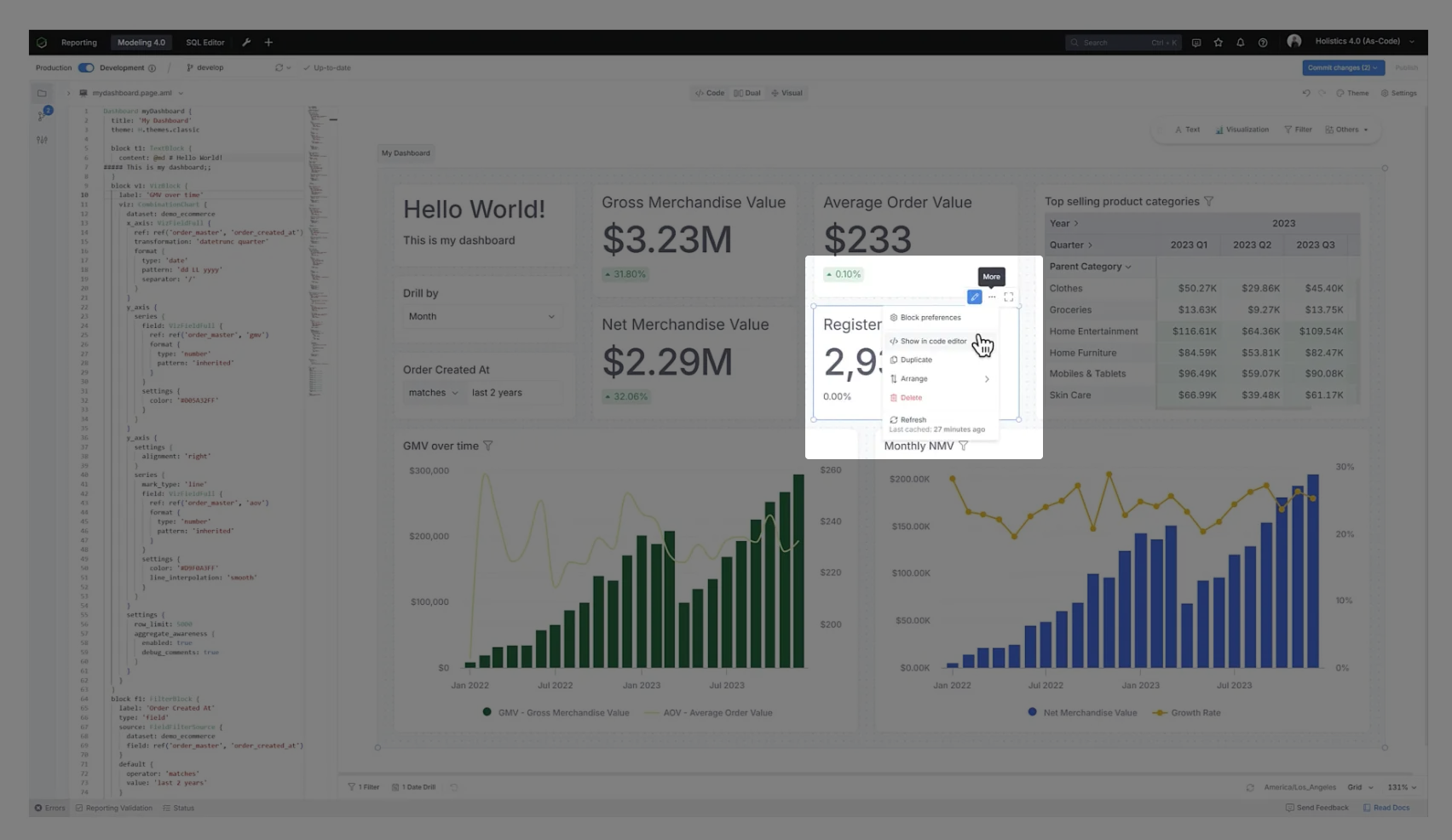
Result:

Modify specific blocks

For cases where you want to style a specific block quickly or override the global dashboard theme for a block, you can then directly define the theme inside a block:
Dashboard ecommerce_dashboard {
block text_block: TextBlock {
...
theme: BlockTheme {
background {
bg_color: 'transparent'
}
}
}
}
Another example is overriding at the VizTheme level:
Dashboard ecommerce_dashboard {
block viz_block: VizBlock {
...
viz: PivotTable {
...
theme: VizTheme {
table {
general {
bg_color: 'white'
}
}
}
}
}
Custom CSS
You can include CSS snippets directly in your theme using the custom_css parameter and reuse it across dashboards. Read more for details and examples.
PageTheme classic {
// existing theme properties
custom_css: @css
/* your custom CSS rules here */
;;
}
Reusing themes with AML reusability
You can use AML reusability features to make it easier to modify and reuse themes. For examples:
Make it easier to change color and font family without worrying about consistency
const classic_blue_border_color = "#4896EA"
const classic_blue_font_color = "#1357A0"
const classic_blue_font_family = "Inter"
PageTheme classic_blue {
// other properties omitted...
canvas {
border {
// other properties omitted...
border_color: classic_blue_border_color
}
}
block {
// other properties omitted...
label {
// other properties omitted...
font_family: classic_blue_font_family
}
text {
// other properties omitted...
font_family: classic_blue_font_family
}
border {
// other properties omitted...
border_color: classic_blue_border_color
}
}
}
Use AML Dict to avoid polluting project namespace
// Instead of separate constant for each variable
// const classic_blue_border_color = "#4896EA"
// const classic_blue_font_color = "#1357A0"
// const classic_blue_font_family = "Inter"
// You can use an AML Dict instead
const classic_blue_vars = {
border_color: "#4896EA"
font_color: "#1357A0"
font_family: "Inter"
}
// then use it like this
PageTheme classic_blue {
// other properties omitted...
canvas {
border {
// other properties omitted...
border_color: classic_blue_vars("border_color")
}
}
}
Syntax Reference
Hover over PageTheme, BlockTheme or VizTheme in the code editor to see suggestions for available parameters.
| Parameter | Description | Accepted Values |
|---|---|---|
| Background | ||
background.bg_color | Set the background color for the page | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
background.bg_image | Set the background image for the page | Any valid CSS <image> values
e.g. "https://docs.holistics.io/img/logo.png", "linear-gradient(blue, red)" |
background.bg_repeat | Determine how the background image repeats | false, true, "x", "y", "space", "round" |
background.bg_size | Determine how the background image is sized | "cover", "contain" |
| Canvas | ||
canvas.border.border_width | Set the width of the canvas border | Number, String, or DetailedSpacing |
canvas.border.border_radius | Set the roundness of the canvas corners | Number, String, or DetailedRadius |
canvas.border.border_color | Set the color of the canvas border | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
canvas.border.border_style | Set the style of the canvas border | "none", "solid", "dotted", "dashed", "inset", "outset", "ridge", "groove", "double" |
canvas.background.bg_color | Set the background color of the canvas | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
canvas.background.bg_image | Set the background image of the canvas | Any valid CSS <image> values
e.g. "https://docs.holistics.io/img/logo.png", "linear-gradient(blue, red)" |
canvas.background.bg_repeat | Determine how the background image repeats | false, true, "x", "y", "space", "round" |
canvas.background.bg_size | Determine how the background image is sized | "cover", "contain" |
canvas.shadow | Sets the shadow effect of the canvas | "none", "sm", "md", "lg" |
canvas.opacity | Set the opacity of the canvas | Number between 0 and 1 |
| Block | ||
block.label.font_family | Set the font family for block labels/titles | Web-safe fonts or Custom fonts. Learn more
e.g. "Inter", "Arial, sans-serif", "serif" |
block.label.font_size | Set the font size for block labels/titles | Any valid CSS <length> values
e.g. 14, "14px", "2em" |
block.label.font_color | Set the font color for block labels/titles | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
block.label.font_weight | Set the font weight for block labels/titles | "light", "normal", "medium", "semibold", "bold", "extrabold" |
block.label.font_style | Set the font style for block labels/titles | "normal", "italic" |
block.text.font_family | Set the font family for block text content | Web-safe fonts or Custom fonts. Learn more
e.g. "Inter", "Arial, sans-serif", "serif" |
block.text.font_size | Set the font size for block text content | Any valid CSS <length> values
e.g. 14, "14px", "2em" |
block.text.font_color | Set the font color for block text content | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
block.text.font_weight | Set the font weight for block text content | "light", "normal", "medium", "semibold", "bold", "extrabold" |
block.text.font_style | Set the font style for block text content | "normal", "italic" |
block.border.border_width | Set the width of block borders | Number, String, or DetailedSpacing |
block.border.border_radius | Set the roundness of block corners | Number, String, or DetailedRadius |
block.border.border_color | Set the color of block borders | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
block.border.border_style | Set the style of block borders | "none", "solid", "dotted", "dashed", "inset", "outset", "ridge", "groove", "double" |
block.background.bg_color | Set the background color of blocks | Any valid CSS <color> values
e.g. "rebeccapurple", "#ff0099", "rgb(255 0 153)" |
block.background.bg_image | Set the background image of blocks | Any valid CSS <image> values
e.g. "https://docs.holistics.io/img/logo.png", "linear-gradient(blue, red)" |
block.background.bg_repeat | Determine how the background image repeats | false, true, "x", "y", "space", "round" |
block.background.bg_size | Determine how the background image is sized | "cover", "contain" |
block.padding | Set the internal padding of blocks | Number, String, or DetailedSpacing |
block.shadow | Set the shadow effect of blocks | "none", "sm", "md", "lg" |
block.opacity | Set the opacity of blocks | Number between 0 and 1 |
| Table Visualization | ||
general.bg_color | Sets the background color for the table body | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.hover_color | Set the hover background color for table rows | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.banding_color | Set the color for the odd rows | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.font_size | Set the font size for all text in the table | Number or String (e.g., "14px") |
general.font_color | Set the font color for all text in the table | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.font_family | Set the font family for all text in the table | Any valid font family name |
general.border_color | Set the color for the table's outer bounding border | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.grid_color | Set the color for table’s grid lines | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
general.border_width | Set the thickness for all the table borders and grid lines | Number or String (e.g., "14px") |
header.bg_color | Sets the background color for the table header | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
header.font_size | Set the font size for table header | Number or String (e.g., "14px") |
header.font_weight | Set the font weight for table header | 'light', 'normal', 'medium', 'semibold', 'bold', 'extrabold' |
header.font_color | Set the font color for table header | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
sub_header.bg_color | Sets the background color for the subheader of the Pivot Table | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
sub_header.font_size | Sets the font size for the subheader of the Pivot Table | Number or String (e.g., "14px") |
sub_header.font_weight | Sets the font weight for the subheader of the Pivot Table | 'light', 'normal', 'medium', 'semibold', 'bold', 'extrabold' |
sub_header.font_color | Sets the font color for the subheader of the Pivot Table | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
sub_title.font_size | Sets the font size for the Metric Sheet column header’s subtitle | Number or String (e.g., "14px") |
sub_title.font_weight | Sets the font weight for the Metric Sheet column header’s subtitle | 'light', 'normal', 'medium', 'semibold', 'bold', 'extrabold' |
sub_title.font_color | Sets the font color for the Metric Sheet column header’s subtitle | Any valid color value (e.g., "#FFFFFF", "rgb(255, 255, 255)") |
| Custom CSS | ||
custom_css | Set the custom CSS for entire dashboard | Any valid CSS code |
DetailedSpacing
Used for specifying different spacing values for each side of an element.
| Property | Description | Type |
|---|---|---|
top | Spacing for the top side | Number or String |
left | Spacing for the left side | Number or String |
bottom | Spacing for the bottom side | Number or String |
right | Spacing for the right side | Number or String |
Example:
{
top: 10,
left: "5px",
bottom: 10,
right: "5px"
}
DetailedRadius
Used for specifying different border-radius values for each corner of an element.
| Property | Description | Type |
|---|---|---|
top_left | Radius for the top-left corner | Number or String |
top_right | Radius for the top-right corner | Number or String |
bottom_left | Radius for the bottom-left corner | Number or String |
bottom_right | Radius for the bottom-right corner | Number or String |
Example:
{
top_left: 5,
top_right: "10px",
bottom_left: 5,
bottom_right: "10px"
}